微信開發:微信網頁授權獲取openid
時間:2019-10-19 03:17:42 | 來源:
一、準備工具
微信開發,官方的文檔應該是第一個想到的這里把官方文檔貼出來:微信網頁授權文檔

二、開始開發
內網穿透就不在這里演示了,下面我們直入主題:
1.填寫網頁授權域名
在這篇文檔的一開始就埋了一個坑

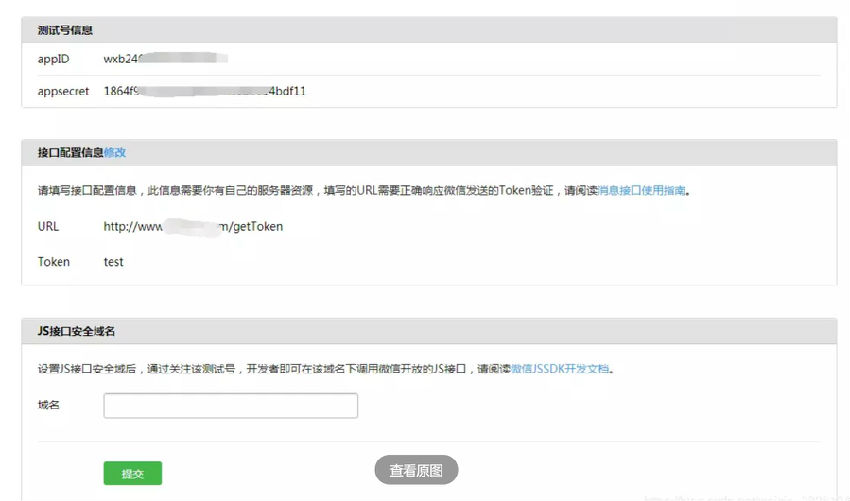
這段話就是說,我們在開發前需要在圖片中框紅的位置填入我們所要開發的域名。這里我們使用的是測試環境,所以需要在測試賬號管理頁面的這個位置填入我們自己的域名,這里要注意填入域名的規則。

2.文檔閱讀
接著閱讀文檔我們可以發現網頁授權有兩種scope,
snsapi_base和snsapi_userinfo。兩種scope都可以獲取到opeid,不同的是snsapi_userinfo除了openid外還可以獲取到用戶的基本信息,但是需要用戶手動進行確認。
再往下閱讀我們可以看到官方文檔的授權步驟
第一步:用戶同意授權,獲取code
第二步:通過code換取網頁授權access_token以及openid
第三步:刷新access_token(如果需要)
第四步:拉取用戶信息(需scope為 snsapi_userinfo)
我們只需要openid,所以我們只開發到第二步就好了。下面我們就按著官方步驟來開發。
3.獲取code
查看文檔后我們發現我們需要拼接一個url并且訪問它。url的參數文檔中寫的很清楚了。看他的例子也能看個清楚。這里比較重要的是redirect_uri。這個參數所填的是一個鏈接。我們訪問url后會自動轉發到這個鏈接并且將我們需要的code以及拼接url中的state的值作為參數。這個redirect_uri的值要填入的是我們代碼中的controller的位置。
所以這里我們需要一段代碼:
/** * <pre> * Description: wechat OAuth2.0 * Author: lllx * Version: 1.0 * Created at: 2018/2/1 * </pre> */@RestController@RequestMapping("/weixin")@Slf4jpublicclassWeixinController{@GetMapping("/auth")publicvoidauth(@RequestParam("code")String code,@RequestParam("state")String state){ log.info("auth開始了。。。。"); log.info("code={}",code); log.info("state={}",state);}}我拼接的url,這里大家要注意根據自己的情況進行拼接。拼接成功后需要在微信app中進行訪問
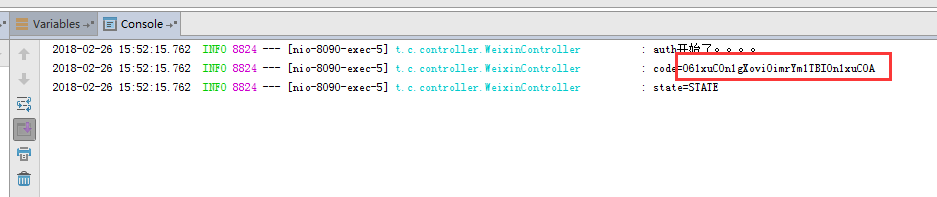
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxx&redirect_uri=http://xxx/sell/weixin/auth&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect訪問后的結果

這樣我們就拿到了code
4.獲取openid
繼續查看文檔,發現我們只需要使用獲取到的code再訪問另一個url就可以獲取到我們想要的了。接著上面的代碼
/** * <pre> * Description: wechat OAuth2.0 * Author: lllx * Version: 1.0 * Created at: 2018/2/1 * </pre> */@RestController@RequestMapping("/weixin")@Slf4jpublicclassWeixinController{@GetMapping("/auth")publicvoidauth(@RequestParam("code")String code,@RequestParam("state")String state){ log.info("auth開始了。。。。"); log.info("code={}",code); log.info("state={}",state);String url ="https://api.weixin.qq.com/sns/oauth2/access_token?appid=xxxx&secret=xxxx&code="+code+"&grant_type=authorization_code";RestTemplate restTemplate =newRestTemplate();String result = restTemplate.getForObject(url,String.class); log.info("result={}",result);}}這時我們再次訪問第三步拼接的url就可以看到如下結果。

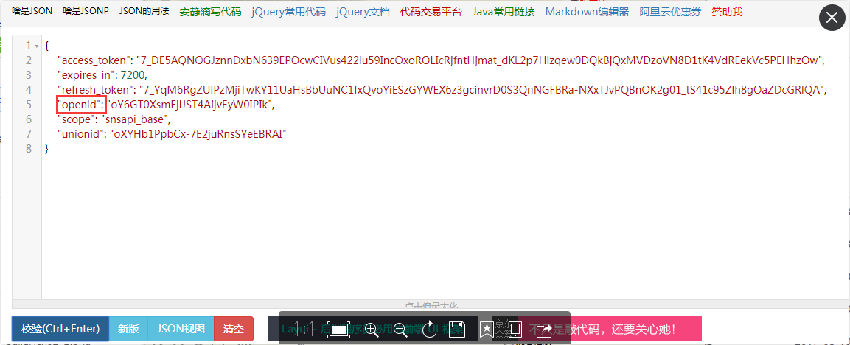
將結果格式化一下我們可以就看到我們想要的openid

三、總結
流程看起來還是很簡單的。但以上只是一個最簡單、最直接的手工獲取openid的例子。真正在使用過程中需要結合自身的業務流程來進行開發,這時可能就有些麻煩了。此時我們也可以借助一些網上第三方sdk來開發。例如:weixin-java-tools。
關于我們:
Infocode藍暢信息技術有限公司成功為多家世界財富500強企業以及其他著名品牌提供優質服務,是您靠譜的互聯網開發供應商。
服務客戶遍及北京、上海、杭州、深圳、廣州、天津、青島、南京、寧波、蘇州、無錫、廈門、重慶、西安等大中型城市及地區 為您提供:H5開發,小程序開發,H5外包,微信開發外包,H5商城開發,小程序商城開發,網站開發外包,H5游戲開發,小程序開發外包,小程序設計、APP開發外包,UI設計,SEO優化,SEO外包,視頻后期制作等優質服務
